Model LIFT to popularny framework do optymalizacji konwersji na stronie. Składa się z 6 filarów, które mają na nią wpływ.

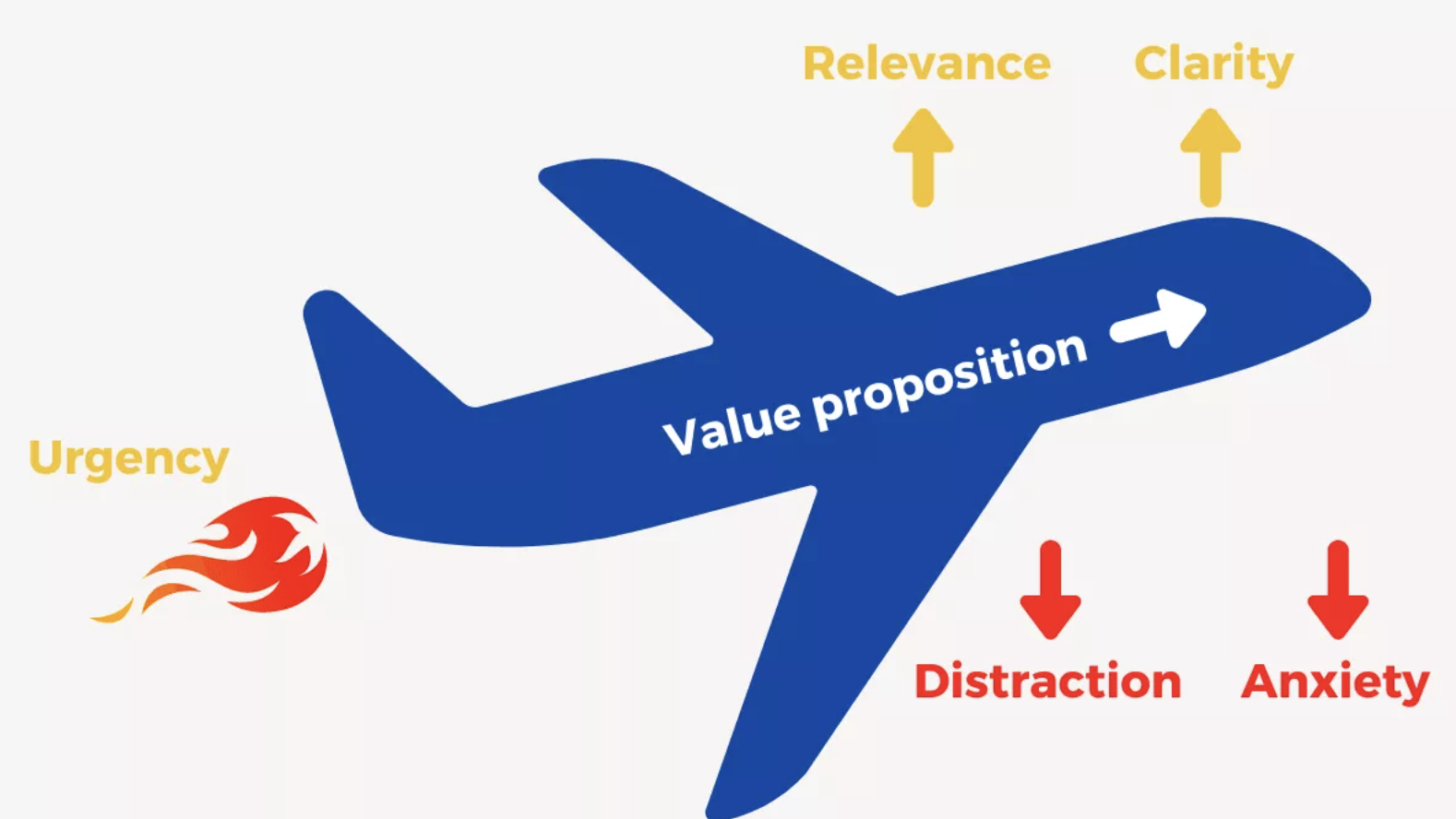
Tak jak widzisz na grafice, porównanie do samolotu nie jest przypadkowe. Naszym samolotem jest Value proposition. Od tego zależy jaki ten nasz samolot jest, czy to jest Bombardier Challenger czy raczej Cessena 152? (W końcu mogę popisać się znajomością o lotnictwie. Kocham samoloty, deal with it.)
Value proposition w skrócie daje nam poczucie jak daleko możemy dolecieć, pomimo różnych warunków atmosferycznych. Dlatego jest to najważniejszy element całej układanki.
Dla przypomnienia Value proposition, z definicji to jest obietnica wartości, dopasowana do Twojego idealnego klienta. Z definicji. Bo realnie, tą wartość powinniśmy po prostu dostarczać. Musisz pamiętać, że model LIFT, nie mówi o tym jak skonstruować swoje Value proposition. To już musisz mieć zrobione, zanim podejdziesz do tego ćwiczenia. Model LIFT odpowie Ci, jak poprawnie je podkreślić na Twojej stronie.
Dalej mamy 3 elementy, które pozwalają Twojemu value proposition wzbić się w powietrze.
Prawdziwym dopalaczem może być urgency (pilność), czyli stworzenie konieczności skorzystania z oferty, ze względu na jej ograniczoną dostępność. Zabieg ten często jest wykorzystywany przy sprzedaży kursów, z ograniczoną dostępnością czy gwarancją najniższej ceny, ale również stosują go m.in. booking.com, Airbnb czy Expedia.
" zostały tylko 2 pokoje"
" sprzedaż kursu w tej cenie kończy się za 12h"
Jeśli przy Twoim produkcie bądź usłudze jest możliwość stworzenia potrzeby pilności, nie zastanawiaj się, to znacznie zwiększa szanse na konwersje.
Dopalacze, dopalaczami, jednak to co unosi do góry nas samolot, to przede wszystkim Relevance (Trafność) i Clarity (Przejrzystość).
Relevance określa na ile strona jest trafna w stosunku do oczekiwań użytkownika, który na nią ląduje. Czyli, przed skierowaniem użytkownika na swoją stronę z dowolnego kanału (reklama płatna, email, ruch organiczny), zastanów się, czy zachowujesz spójność w komunikatach. Jeśli obiecujesz coś w reklamie, warto do tego wrócić na stronie. Jeśli masz na reklamie specyficzną kreację, warto, żeby ona również pojawiła się na stronie. Niech strona docelowa, będzie rozwinięciem tego, co stosujesz w komunikacji przed wejściem na nią.
Clarity natomiast kryje pod sobą wiele rzeczy. Może się wydawać to proste, bo cóż - przejrzystość to przejrzystość. Eksponujemy dobrze produkt i koniec. Tak, tylko tu w grę wchodzą "te detale", które decydują o przewadze. O jakich detalach mowa?
- badania psychologiczne potwierdzają, że ludzie nie lubią stresu związanego z wyborem, dlatego należy im ten wybór uprościć, żeby zredukować stres. Boryka się z tym głównie branża fashion, gdzie różnego rodzaju ubrań mamy miliony, różne rozmiary, kolory, fasony itd.
Marka Mr Marvis (ubrania dla mężczyzn) podniosła znacznie swoje wyniki, kiedy zredukowała rodzaje ubrań do max 3-4 i ograniczyli się tylko do najpopularniejszych kolorów.
- struktura strony też jest istotna. Upewnij się, że jej flow "od góry do dołu" jest ze sobą spójny, opowiada jednolitą historię
- kolory, zdjęcia i czcionka to też jest coś, na co warto zwrócić uwagę. Sprawdź czy faktycznie teksty są czytelne, czy nie trzeba przykładać twarzy do ekrany na 3 cm, żeby coś doczytać. Sprawdź, czy grafika faktycznie odzwierciedla tą sytuację, którą chcesz. Czy ona w ogóle jest potrzebna? Często podczas tworzenia www, marketerom wchodzi w nowych korzystanie z grafik jako "zapychaczy", które nic nie wnoszą do budowy strony. Jeśli to nie jest potrzebne, to zrezygnuj z nich.
Zostały nam jeszcze 2 elementy, które powodują opór, ściągają nasz samolot w dół i naszym zadaniem jest, żeby z jednej strony, tych czynników "nośnych" było więcej, a te, które omawiam poniżej redukować do zera.
Pierwszy z nich to Distraction, czyli rozproszenie
Obecnie jest to rzeczywiście wyzwanie – przykuć uwagę internauty w sieci, przy całym tym szumie w tle. Oczy mogą być rozpraszane przez liczne linki, zbyt zagracony projekt strony internetowej, obraźliwe kolory lub inne czynniki na stronie. Aby ograniczyć rozproszenie, postaw się w sytuacji odwiedzających witrynę i upewnij się, że na stronie nie ma rzeczy, które odwracają ich uwagę od Twojej Value proposition. Niech odwiedzający witrynę zobaczą jasne, istotne i pilne komunikaty, przygotowane w piękny i zwięzły sposób. Umieść kluczowe wiadomości na górze strony głównej, która jest widoczna i przyciąga uwagę odwiedzających. Pozwól im się skupić na najważniejszym przekazie.
Anxiety, to niepokój/stres, potencjalne obawy jakie użytkownik może mieć będąc na naszej stronie. To są rzeczy, które musimy natychmiast eliminować. Niepokój wiąże się też z brakiem zaufania. Im mniejsze jest zaufanie do strony, tym mniejsza szansa na konwersję. Dlatego skoncentruj się na zdobyciu wiarygodności wśród odwiedzających, za pomocą komunikatów i dowodów potrzebnych do zbudowania zaufania do Ciebie. Wykorzystaj wywiady z użytkownikami, jeśli takie istnieją oraz informacje zwrotne od zespołu sprzedaży, aby uchwycić tutaj właściwe dowody (np. niepodrażniające produkty do skóry, nie testowane na zwierzętach). Komunikaty powinny sprawić, że użytkownik poczuje się bezpieczniej z ofertą, usuwając wszelkie możliwe czynniki lękowe.
Jest to najtrudniejszy element do redukcji, jednak każda jego minimalna poprawa, może mieć znaczący wpływ na Twoje wyniki.

